a new guild wars 2 video is up and explains and shows why it's going to be really goooood! people will get to try it out for themselves for the first time next week at Gamescom! now back to fixing bugs... :)
stroke my ball!
a few months ago i wrote my first iPad code and my first shaders for iOS devices. i made a fun 3d globe control for ABC News' iPad app! it's a bunch of cards on a sphere that you slide around to browse through news stories. it doesn't use any standard projection method but instead some really crazy stuff so that cards in the center are nice and big and cards get small really quick as they fall off from the center. it feels really nice sliding it around. it calls back on its delegate as cards scroll into view so it allows for scrolling through an unlimited set of data in both directions and allows asynchronous loads and updates of the cards.
bad news: i got no monies or greets for this and my nice spec highlights and mip-mapping were disabled in the final for some reason :(
good news: tons of people are now touching, swiping, and stroking my ball! ;)
here's a link to the full info for the app so you can download and install it on your iPad! be sure to rate it five stars in the app store and comment that you loved stroking blackpawn's ball!! :D
still lovin’ the svg
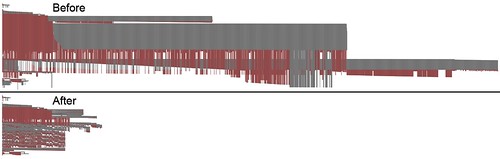
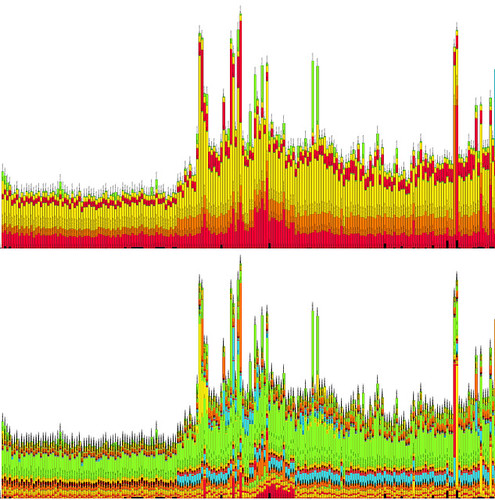
i posted a few months back on using the scalable vector graphics (SVG) web format for visualizing data structures. i keep finding more great uses for it! by now i've also put it to work visualizing GPU memory allocations, asynchronous file operations and access patterns, hierarchical per render frame CPU work, and location based data map overlays. this is quite the handy visualization tool to have around! :)
in addition to lines which i covered in the first post, i've now been using circles, rectangles, text, images, and layers. these are all super easy just like the lines. for example:
i've found it really handy to go into InkScape and make a quick SVG by hand then load it up in a text editor to see the right markup to use for different things. for example with layers InkScape has it's own namespace and extra options so you can put really spammy data in topmost hidden layers and only reveal them when you're zoomed in on some area of interest.
here's a link to the full W3C SVG standard which is a great reference for all the possibilities. and here are some new examples of this madness in action.
@party entries
with @party this weekend came the first releases of a new demo group vrtx (pronounced "vertex"). we did two entries for the freestyle graphics compo and got 2nd and 6th place. kirill did this sweet spider web scene and guybrush, kirill, and i did the mazelized text. watch out for more cool graphics and demos coming from vrtx in the future!
guild wars 2 info flood!
celebrating five years since guild wars was released, there's tons of info going out now on guild wars 2! you can check out the new ArenaNet blog with an especially great post by Mo on GW2's design.
also on the gw2 site there's now an info page on the professions starting with the elementalist. check out the cool videos, screenshots, and wallpapers at the bottom!